Primeiramente, você já se perguntou como os sites são criados? Ou seja, como todas as páginas da web são organizadas e exibidas corretamente no seu navegador? Nesse sentido, a resposta está na estrutura basica do HTML (HyperText Markup Language), a linguagem de marcação que forma a base de qualquer página da web. Ademais, neste artigo, vamos mergulhar na estrutura básica HTML e fornecer um guia passo a passo para ajudá-lo a entender como criar suas próprias páginas da web.
Tabela de Conteúdo
ToggleO que é HTML?
Antes de mais nada, antes de mergulharmos na estrutura basica do HTML, é importante entender o que é HTML. Ou seja, HTML é a linguagem de marcação padrão usada para criar páginas da web. Além disso, ele fornece uma estrutura para organizar e formatar o conteúdo da página, como texto, imagens, vídeos e links.
A estrutura básica do HTML
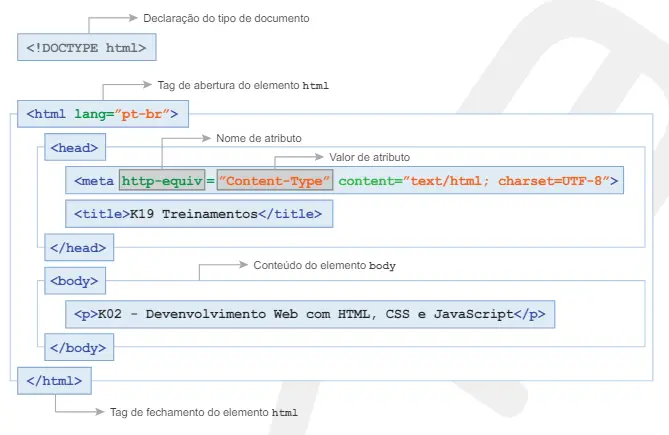
Primordialmente, a estrutura básica HTML consiste em várias tags que envolvem o conteúdo da página. Ou seja, Cada tag tem uma função específica e contribui para a estrutura geral da página. Por exemplo, aqui está a estrutura básica do HTML:

<!DOCTYPE html>
Primeiramente, a tag <!DOCTYPE html> é a primeira tag que aparece em um documento HTML. Ela informa ao navegador que o documento está escrito em HTML5, a versão mais recente do HTML.
<html>
A tag <html> é o elemento raiz de um documento HTML. Ela envolve todo o conteúdo da página.
<head>
A tag <head> contém informações sobre o documento, como o título da página, metadados e links para arquivos CSS e JavaScript.
<title>
A tag <title> define o título da página que será exibido na barra de título do navegador.
<body>
A tag <body> contém o conteúdo real da página, como texto, imagens, vídeos e links.
<h1>, <h2>, <h3>, …, <h6>
As tags de cabeçalho (h1 a h6) são usadas para definir os cabeçalhos da página. O h1 é o cabeçalho mais importante, enquanto o h6 é o menos importante.
<p>
A tag <p> é usada para definir parágrafos de texto.
<a>
A tag <a> é usada para criar links em uma página. Ela pode ser usada para vincular a outras páginas, seções da mesma página ou endereços de email.
<img>
A tag <img> é usada para exibir imagens em uma página. Ela requer um atributo src que especifica o caminho para a imagem.
</body>
A tag de fechamento </body> marca o final do conteúdo da página.
</html>
A tag de fechamento </html> marca o final do documento HTML.
Exemplo de estrutura básica do HTML
Aqui está um exemplo prático da estrutura básica do HTML:
<!doctype html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>Federal Cubatão</title>
</head>
<body>
Aqui vai o conteúdo
</body>
</html>
Em suma, agora que você tem uma compreensão básica da estrutura do HTML, você está pronto para começar a criar suas próprias páginas da web. Por fim, lembre-se de seguir as convenções e as melhores práticas do HTML para garantir que suas páginas sejam bem estruturadas e acessíveis.
Perguntas Frequentes
A estrutura básica do HTML é fundamental para organizar e exibir corretamente o conteúdo de uma página da web. Ela permite que os navegadores interpretem e apresentem o conteúdo de forma adequada aos usuários.
Não, embora o HTML seja a linguagem principal para criar a estrutura e o conteúdo das páginas da web, outras linguagens, como CSS (Cascading Style Sheets) e JavaScript, também são frequentemente usadas para adicionar estilo e interatividade às páginas.
HTML5 é a versão mais recente do HTML. Ela introduziu novos recursos e elementos, como suporte para reprodução de áudio e vídeo, gráficos vetoriais, elementos de formulário avançados e muito mais.
Embora seja possível criar páginas da web usando ferramentas de criação visual ou plataformas de gerenciamento de conteúdo, ter conhecimentos básicos de HTML é altamente recomendado para ter mais controle e flexibilidade na criação de páginas personalizadas.
Há uma variedade de recursos online disponíveis para aprender HTML, incluindo tutoriais, documentação oficial e cursos gratuitos. Alguns sites populares para começar incluem o W3Schools (https://www.w3schools.com) e o MDN Web Docs (https://developer.mozilla.org/pt-BR/docs/Web/HTML).
Agora que você conhece a estrutura básica do HTML, sinta-se à vontade para explorar e experimentar a criação de suas próprias páginas da web. Com um pouco de prática e aprendizado contínuo, você estará no caminho certo para se tornar um mestre em desenvolvimento web!









